La Optimización de Tasa de Conversiones (CRO)
consiste en mejorar la conversión de los usuarios con el mismo tráfico a
la Web. Es decir, si actualmente con 100 visitas obtenemos 2
conversiones, se trata de conseguir 4 o 5. La Optimización de Tasa de
Conversiones también ayuda a aumentar las ventas, tasas de clics y otros objetivos definidos sin tener que aumentar la cantidad de tráfico que llega a tu sitio web.
Los resultados de la tasa de conversiones también influyen en el ROI de cada fuente de tráfico.
CRO mejora a casi todos los demás aspectos de la Publicidad Digital, aumentando el valor de tu sitio web para cada visitante. Las mejoras en el CRO resisten bien el paso del tiempo. De esta manera, incluso un sitio web de hace cuatro años puede mantener un elevado ratio de conversiones.
Es fundamental analizar a fondo las formas en que los usuarios interactúan con nuestro sitio web, asi como el desarrollo de estrategias para aumentar la participación del cliente y el tipo de conversión.
Un ejemplo claro puede ser el de un formulario de contacto. Si ponemos algún banner con una oferta, o 30 días de garantía, o algo de regalo, seguro que conseguimos captar más la atención de la visita y forzarle a realizar una acción.
La Optimización de Tasa de Conversiones (CRO) en una Tienda Online puede ser por ejemplo: “Compra este producto antes de x tiempo para conseguir este descuento”, o “últimas unidades en stock”, o envío contra reembolso gratis a partir de una cantidad de compra. Normalmente si el pedido medio es de 35€ se recomienda poner envío gratis a partir de 50€ para obligar a que compren algo más.
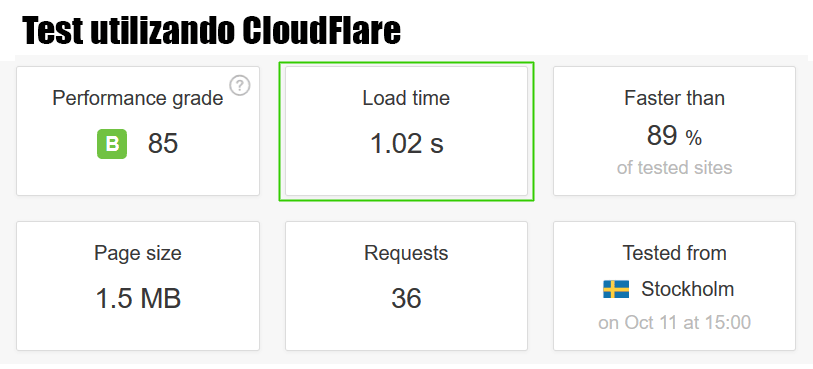
Los ejemplos de la Optimización de Tasa de Conversiones son numerosos, aunque tampoco hay que olvidar los elementos básicos de una web, que son: Velocidad de acceso, menus intuitivos, versión responsive para móviles y tabletas, y buenos contenidos y únicos.
En resumen para conseguir duplicar ventas o captar el doble de clientes (formularios o llamadas) con las mismas visitas hay que revisar por completo toda la Página Web o Tienda Online, cada detalle es fundamental.
A/B Testing
El A/B Testing, sirve para medir la reacción de los usuarios ante dos versiones diferentes de tu Página Web con el fin de identificar qué versión de ellas funciona mejor.
En Bcnserveis te ofrecemos una completa optimización CRO con el que estudiamos al detalle el comportamiento de los usuarios de tu Página Web para optimizar al máximo su rendimiento, y mejorar el ratio de conversión de ventas y leads, que son las bases para el éxito en Internet de cualquier negocio.
Ampliar información sobre la Optimización de Tasa de Conversiones o Conversion rate optimization en Wikipedia.
Los resultados de la tasa de conversiones también influyen en el ROI de cada fuente de tráfico.
CRO mejora a casi todos los demás aspectos de la Publicidad Digital, aumentando el valor de tu sitio web para cada visitante. Las mejoras en el CRO resisten bien el paso del tiempo. De esta manera, incluso un sitio web de hace cuatro años puede mantener un elevado ratio de conversiones.
Es fundamental analizar a fondo las formas en que los usuarios interactúan con nuestro sitio web, asi como el desarrollo de estrategias para aumentar la participación del cliente y el tipo de conversión.
Un ejemplo claro puede ser el de un formulario de contacto. Si ponemos algún banner con una oferta, o 30 días de garantía, o algo de regalo, seguro que conseguimos captar más la atención de la visita y forzarle a realizar una acción.
La Optimización de Tasa de Conversiones (CRO) en una Tienda Online puede ser por ejemplo: “Compra este producto antes de x tiempo para conseguir este descuento”, o “últimas unidades en stock”, o envío contra reembolso gratis a partir de una cantidad de compra. Normalmente si el pedido medio es de 35€ se recomienda poner envío gratis a partir de 50€ para obligar a que compren algo más.
Los ejemplos de la Optimización de Tasa de Conversiones son numerosos, aunque tampoco hay que olvidar los elementos básicos de una web, que son: Velocidad de acceso, menus intuitivos, versión responsive para móviles y tabletas, y buenos contenidos y únicos.
En resumen para conseguir duplicar ventas o captar el doble de clientes (formularios o llamadas) con las mismas visitas hay que revisar por completo toda la Página Web o Tienda Online, cada detalle es fundamental.
A/B Testing
El A/B Testing, sirve para medir la reacción de los usuarios ante dos versiones diferentes de tu Página Web con el fin de identificar qué versión de ellas funciona mejor.
En Bcnserveis te ofrecemos una completa optimización CRO con el que estudiamos al detalle el comportamiento de los usuarios de tu Página Web para optimizar al máximo su rendimiento, y mejorar el ratio de conversión de ventas y leads, que son las bases para el éxito en Internet de cualquier negocio.
Ampliar información sobre la Optimización de Tasa de Conversiones o Conversion rate optimization en Wikipedia.